Week 7: Branding is hard
By Erika Goering,
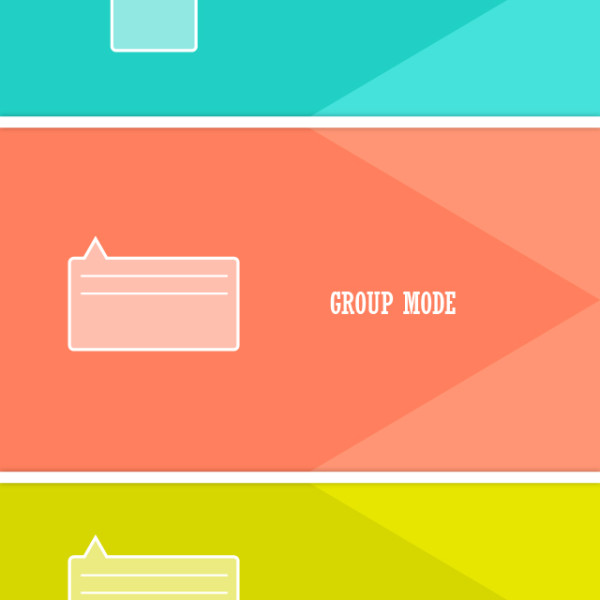
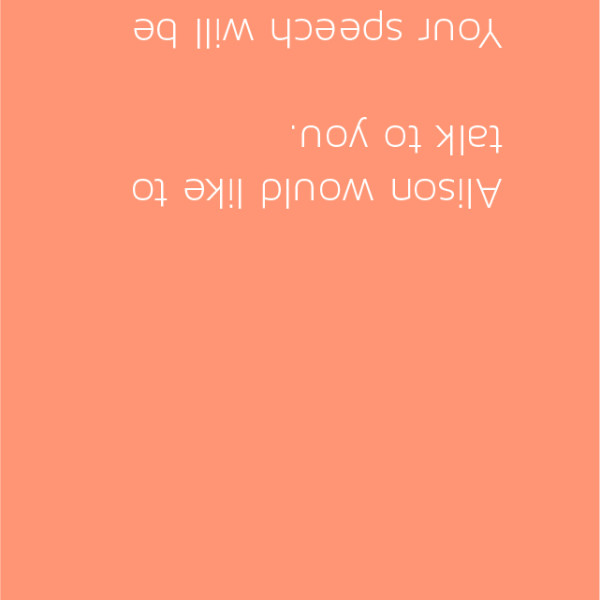
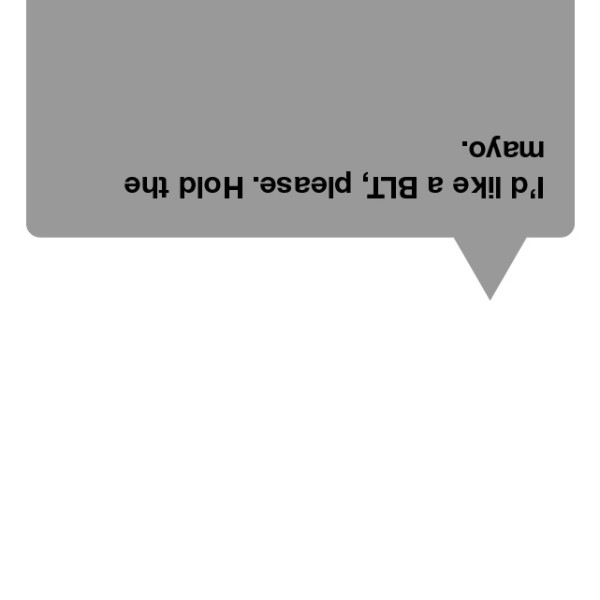
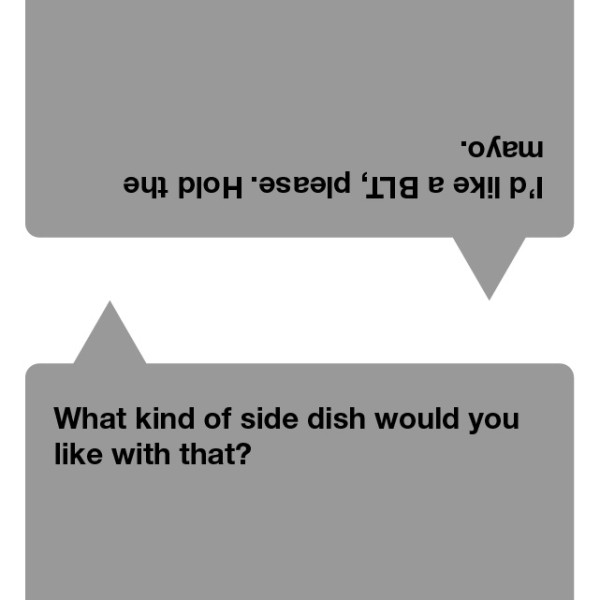
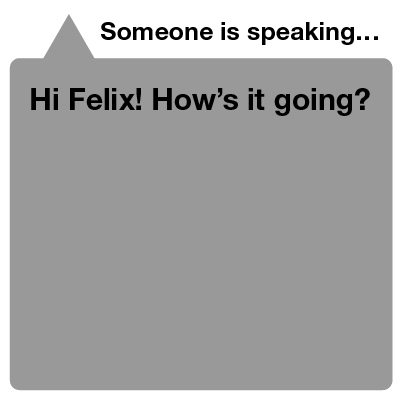
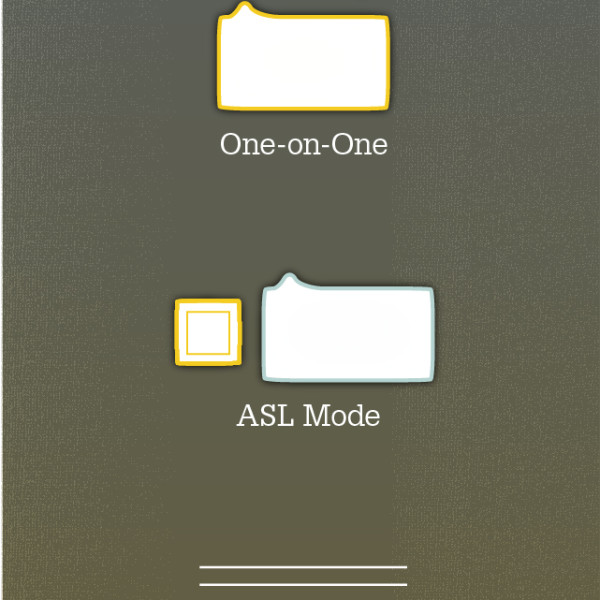
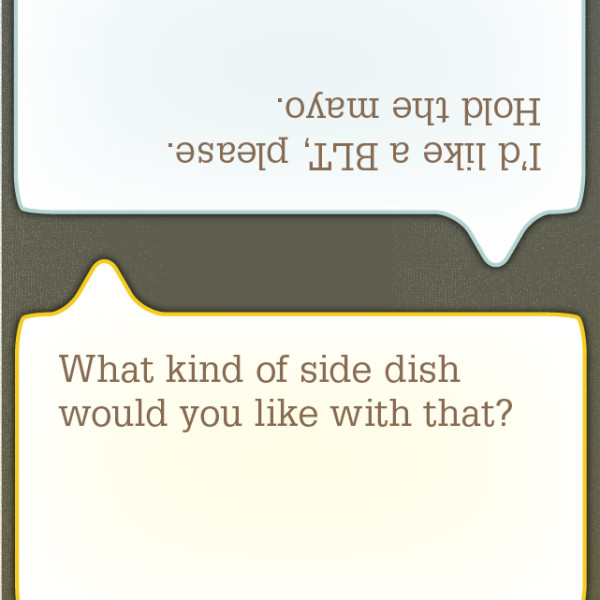
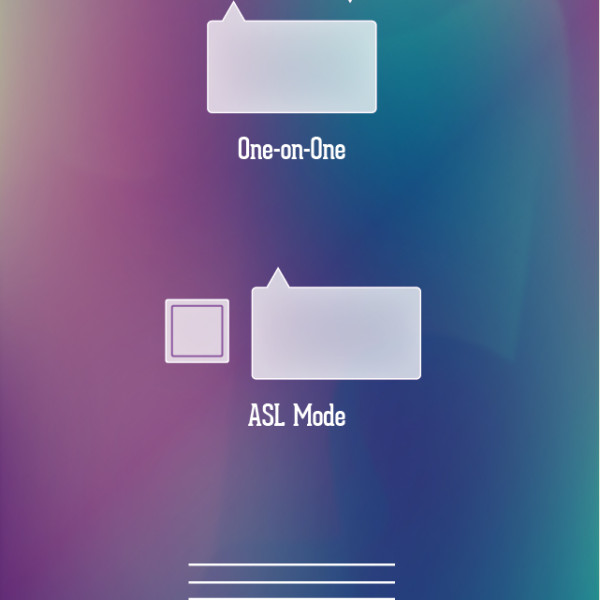
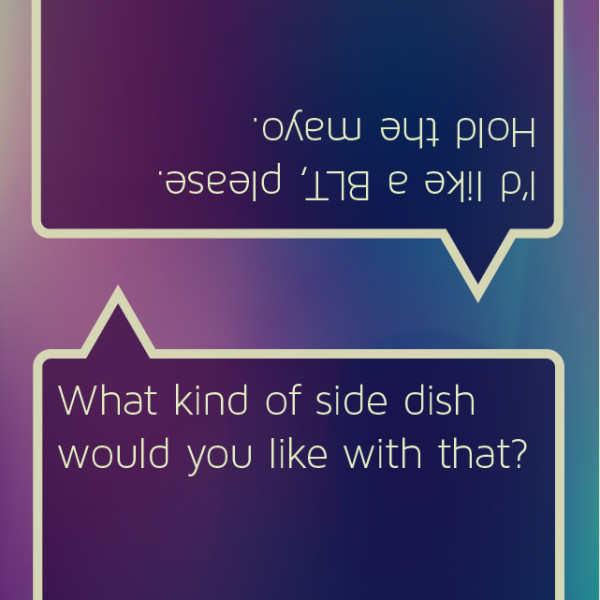
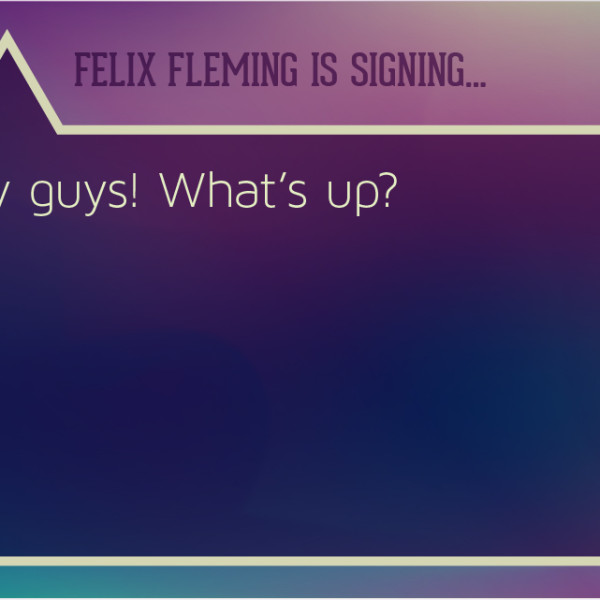
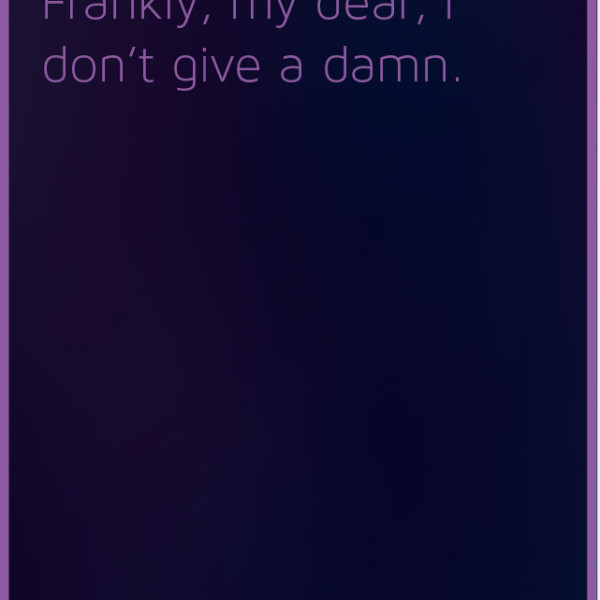
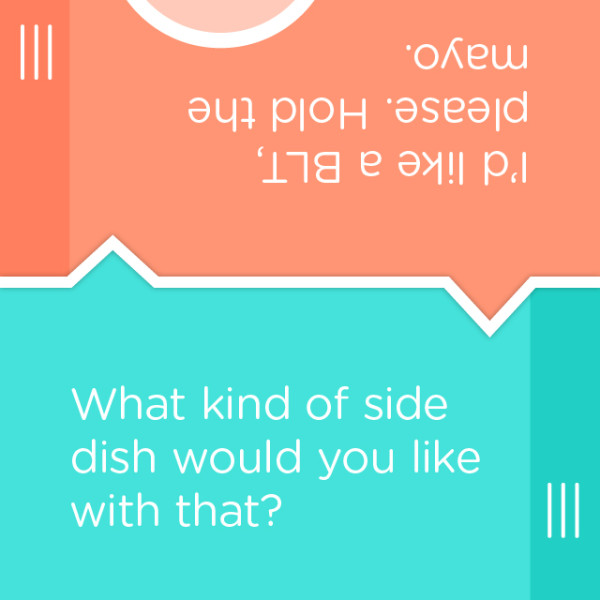
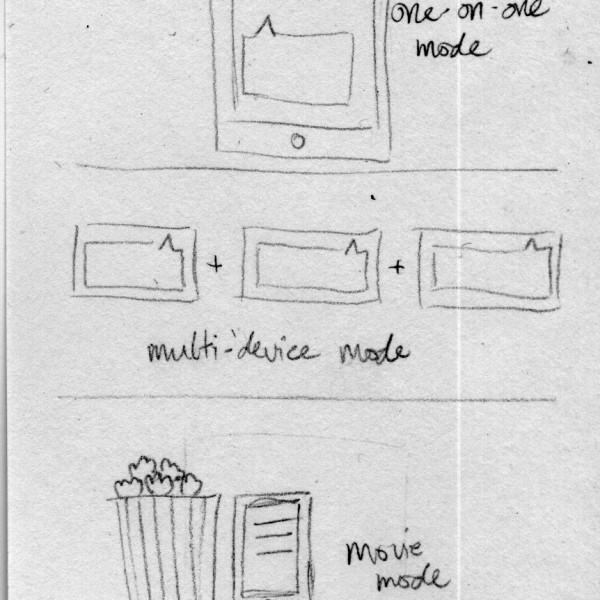
I started applying my visual direction to all of my screens. Some things were brought up in critique, such as the emoticons being redundant for face-to-face communication.
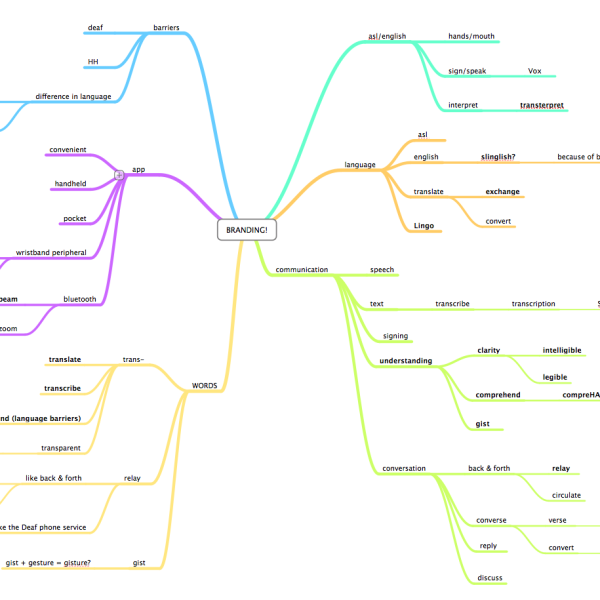
I’ve been wracking my brain, trying to figure out branding. It’s been a really difficult process, and I can’t figure out how to stop overthinking it. (I’m overthinking how to stop overthinking, resulting in my mind imploding.)
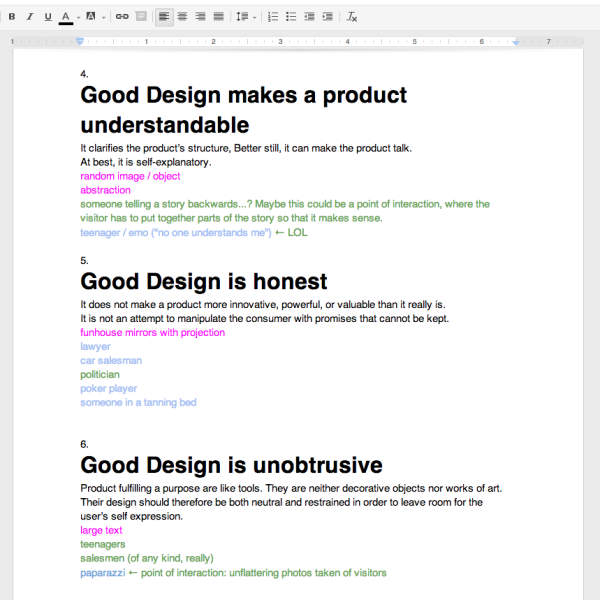
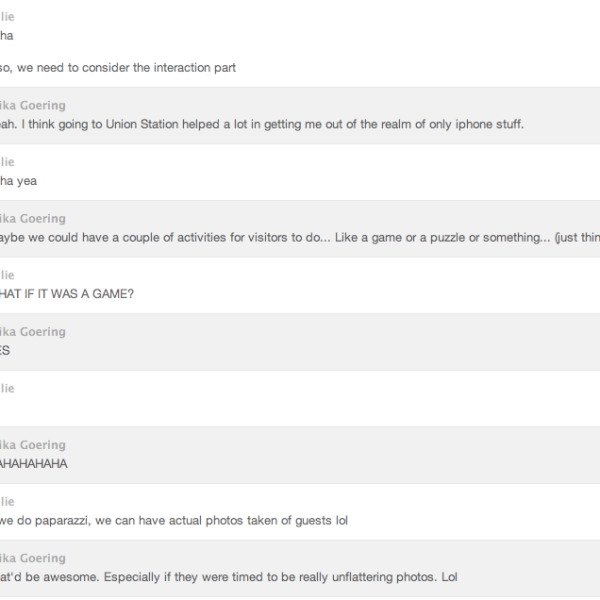
- brain dump
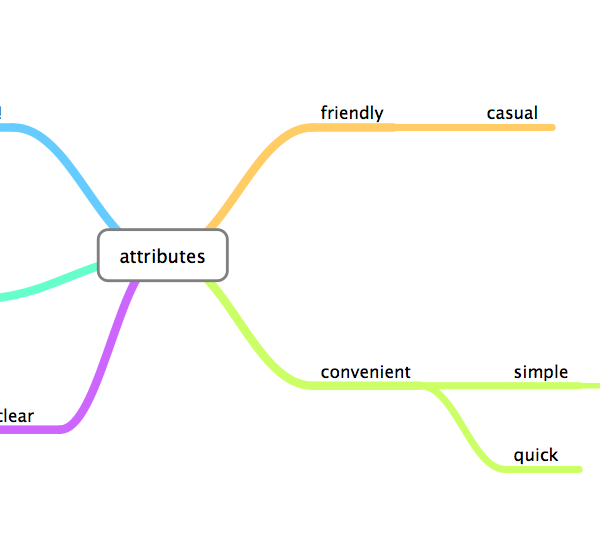
- brand attributes
After a few days of driving myself crazy, I finally came up with a few names:
- sign•ify (or signify)
- lingo
- gist
Filed under: Degree Project, KCAI, Learning
Comments: Comments Off on Week 7: Branding is hard