Final Magazine
By Erika Goering,
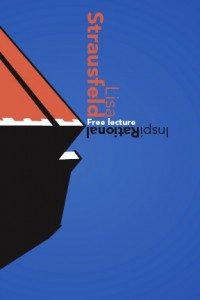
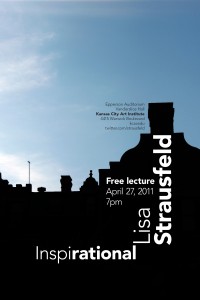
The changes from the previous version to the final were just tweaks to some detailed areas. Awkward rag, caption placement, and things like that. I’m very happy with how this project progressed. I feel like something clicked on in the typographical part of my brain, and everything just made sense.
Here’s what the magazine looks like on the iPad:
Filed under: KCAI, Typography2
Comments: Comments Off on Final Magazine